PROJECT DATE 2017-2018
Google Nest Hub
Design System;
DESIGN CHALLENGE
Developed original visual design system for a voice forward experience. With touch available as an input to accelerate and augment the experience. Solving for high readability and low information density.
The information should be consume quickly and easily from near-to-mid field. Providing an experience that is super helpful while becoming part of your home environment
ROLE/EXECUTION
Visual Design (Lead), Design system, Motion explorations, Design language & prototypes
TEAM MEMBERS
Estelle Kim (Lead), Andrew Schonewis, Sungmin Arena, Julian Le, Kim Tran.

WHERE TO BEGIN?
Experiments
We selected the top 10 queries on Google home and we embarked on a journey. Developing hundreds of screens and running multiple design sprints to develop design principles that make this experience unique addressing user needs for this device.


DESIGN PRINCIPLE 01
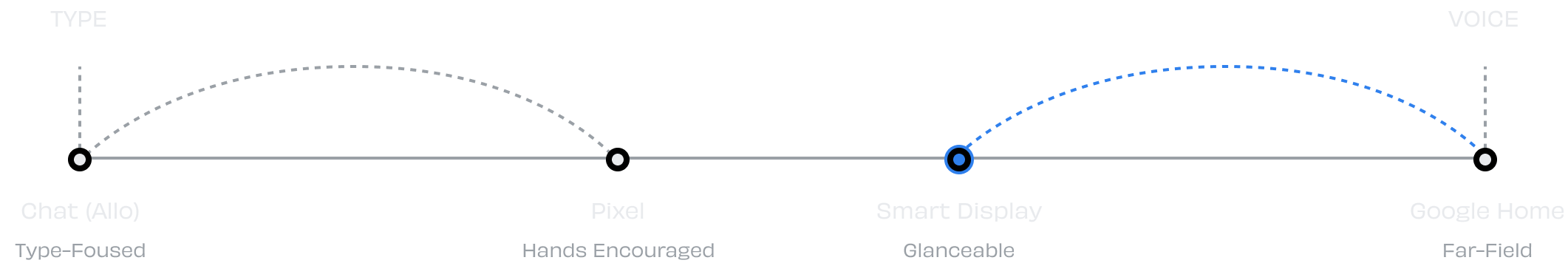
Glanceable
Information should be quick and easy to understand from mid-to-far field.
Think about it like designing
a billboard.
Use simplicity and low info density. Exagerrated contrast in typography, colors and layout.
Pay attention to size and scale.
DESIGN PRINCIPLE 02
Fluid
Keep the conversation going. UI should feel fluid and not forced. Use motion to adapt elements on the screen based on users command.
Fluid transitions: Use motion to create/navigate a clear user journey and help users understand components spatial relationship.
Transitions help to suggest users what their next command should be.
DESIGN PRINCIPLE 03
One_thing_at_ a_time
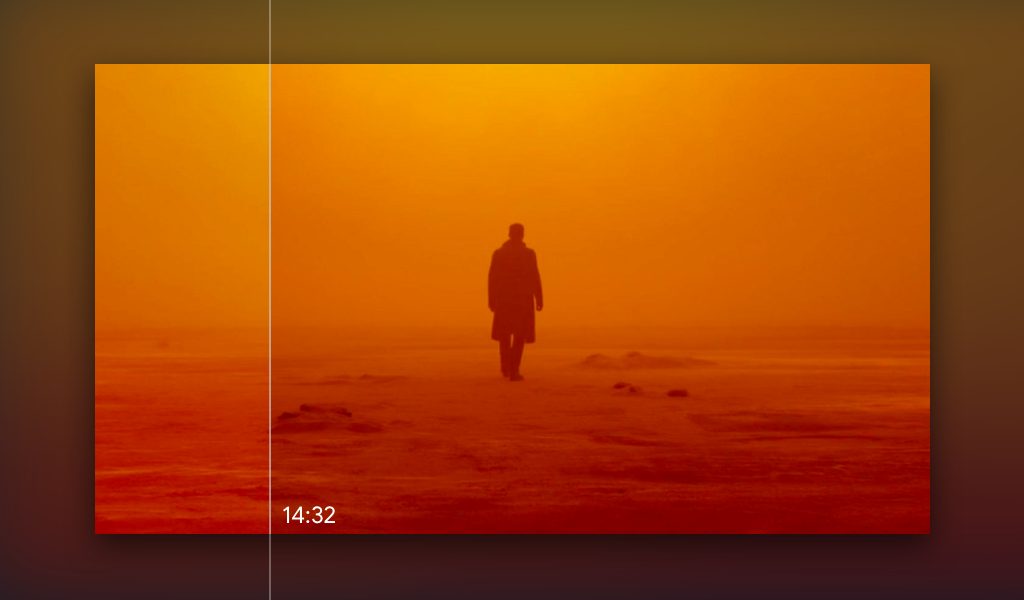
Use scale and motion to highlight the most important information when relevant.
Instead of showing everything at once to the user.
Serving the most important info and surfacing other relevant info on the secondary screen.
Play of focus between background and foreground to highlight or push content proactively.
Number of PATENTS ISSUED AS AN INVENTOR by (Felix MEjia)